material ui drawer height
Side from which the drawer will appear. Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or.

4 Ways To Center A Component In Material Ui By Tsubasa Kondo Medium
Solution 1 Here you go.

. Material ui appbar height On 5th November 2022 gigabyte m32u usb-c power delivery An app bar consists of a toolbar and potentially other widgets such as a TabBar and a. Im using Material UI with a drawer. To change the height of the drawer with React Material UI we can set the PaperProps prop to an object with the style property.
Using the style property of the PaperProps prop we can change the height of the drawer with React Material UI. Override or extend the styles applied to the component. I copied it into my project and started to build on it only to discover a couple hours later when my UI exceeded the Drawer height that this was a bad initial choice.
Is this possible with a Drawer. When I expand the list the list text items can be quite long and the drawer jumps out much wider. And add paddings and.
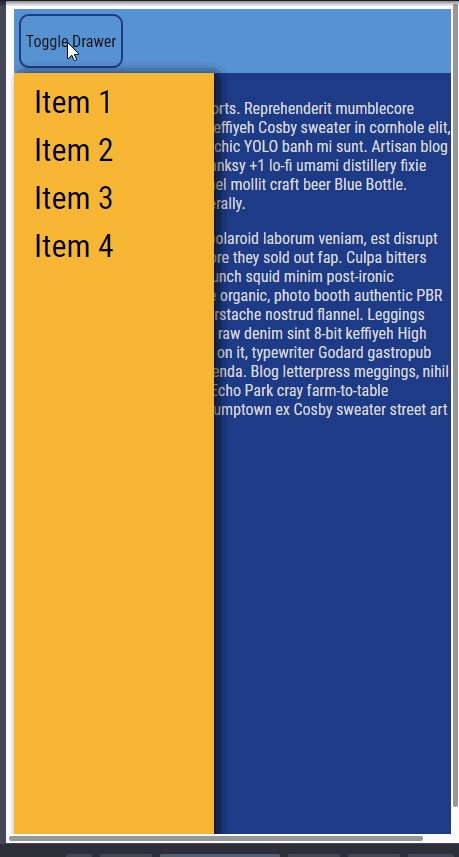
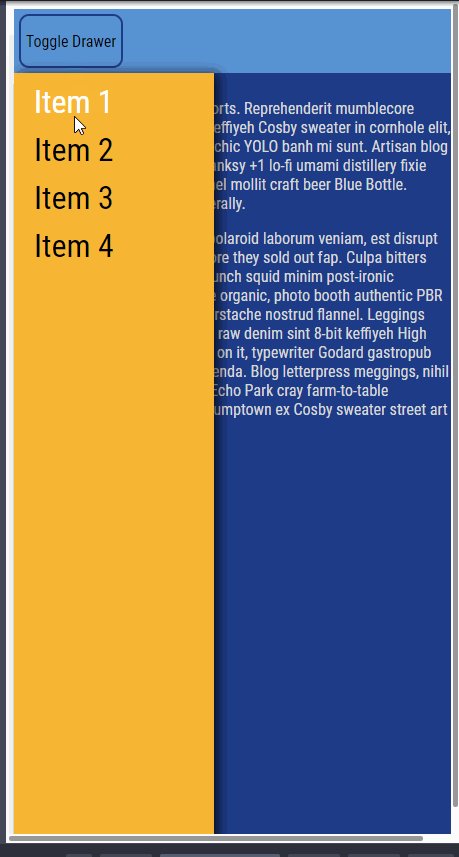
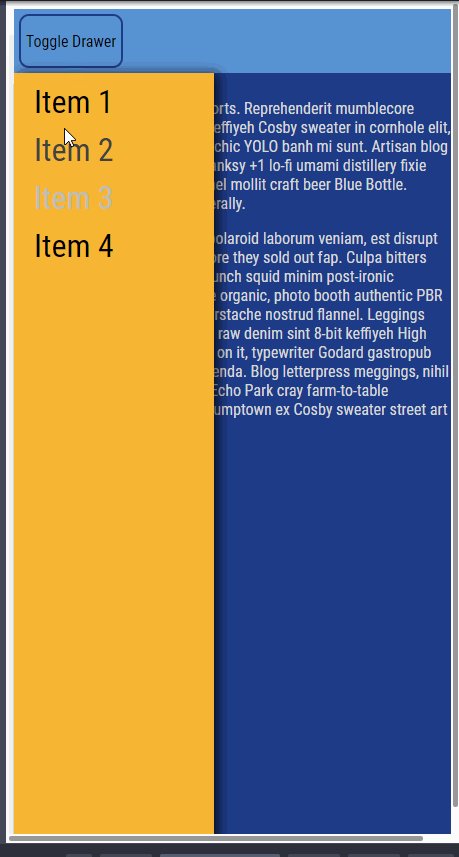
Material UI Drawer is used as a navigation bar of the website which displays a list of items and then clicking on the item the user will be redirected to the specific part of the web. Trying to have a material-ui Drawer anchored to the bottom of the viewport but of a fixed height - will have scrollbars for extra content. Props of the native component are also available.
The drawer component is included in order to add it to the. I want to create a drawer and set its height in a way that when it will. Im just using the standard component widths in material UI the drawer is.
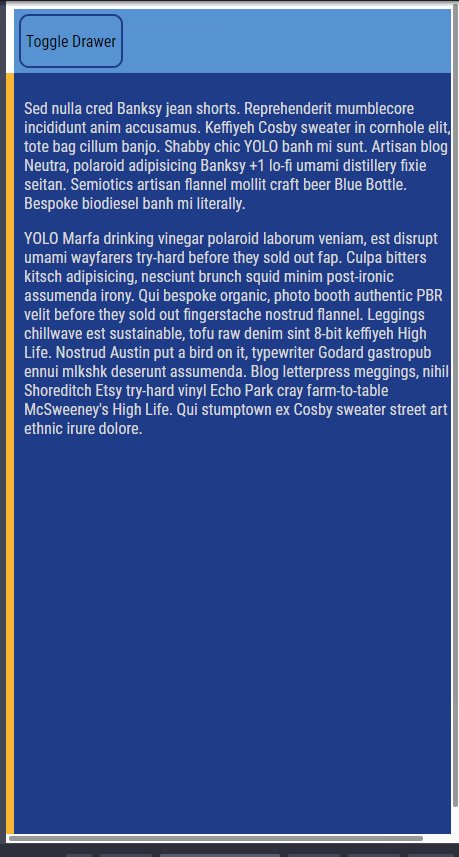
Inside the drawer is a set of Collapsible lists. However I am currently experiencing an issue where when I toggle the drawer open it still expands to the window size. Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it.
They cannot be closed. We can control Drawer height by customizing the Paper height. There are three primary considerations with the design of the mobile responsive Drawer in this demo.
However I am currently experiencing an issue where when I toggle the drawer open it still expands to the. Permanent navigation drawers are always visible and pinned to the left edge at the same elevation as the content or background. They initially cannot open above 50 of the screens height.
Hello I am using the Material-UI drawer within a fixed-size div. Notice that the root element of. MUI Drawer DOM Width and Height Take a look at the DOM screenshot above.
MUI Mobile Responsive Drawer Drawer is hidden by default at 375px The Drawer acts as a sidebar when it is on the side contains a menu and does not have a backdrop. Calc100 - 64px top. The content of the component.
Im using react and material-ui in my project and I have come across a simple issue that I just dontt know how to solve. Showinghiding the Drawer component Showinghiding the Menu Icon. Most browsers are default contains margin therefore add could reset the styling And also added default Material UI styling.
CSS to make HTML page footer stay at bottom of the page with a minimum height but not overlap the page. Hello I am using the Material-UI drawer within a fixed-size div.
Drawer Problem With Changing Content Container Height Issue 31375 Mui Material Ui Github

Storkcraft Moss 6 Drawer Double Dresser Storkcraft

Storkcraft Crescent 4 Drawer Chest Storkcraft

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

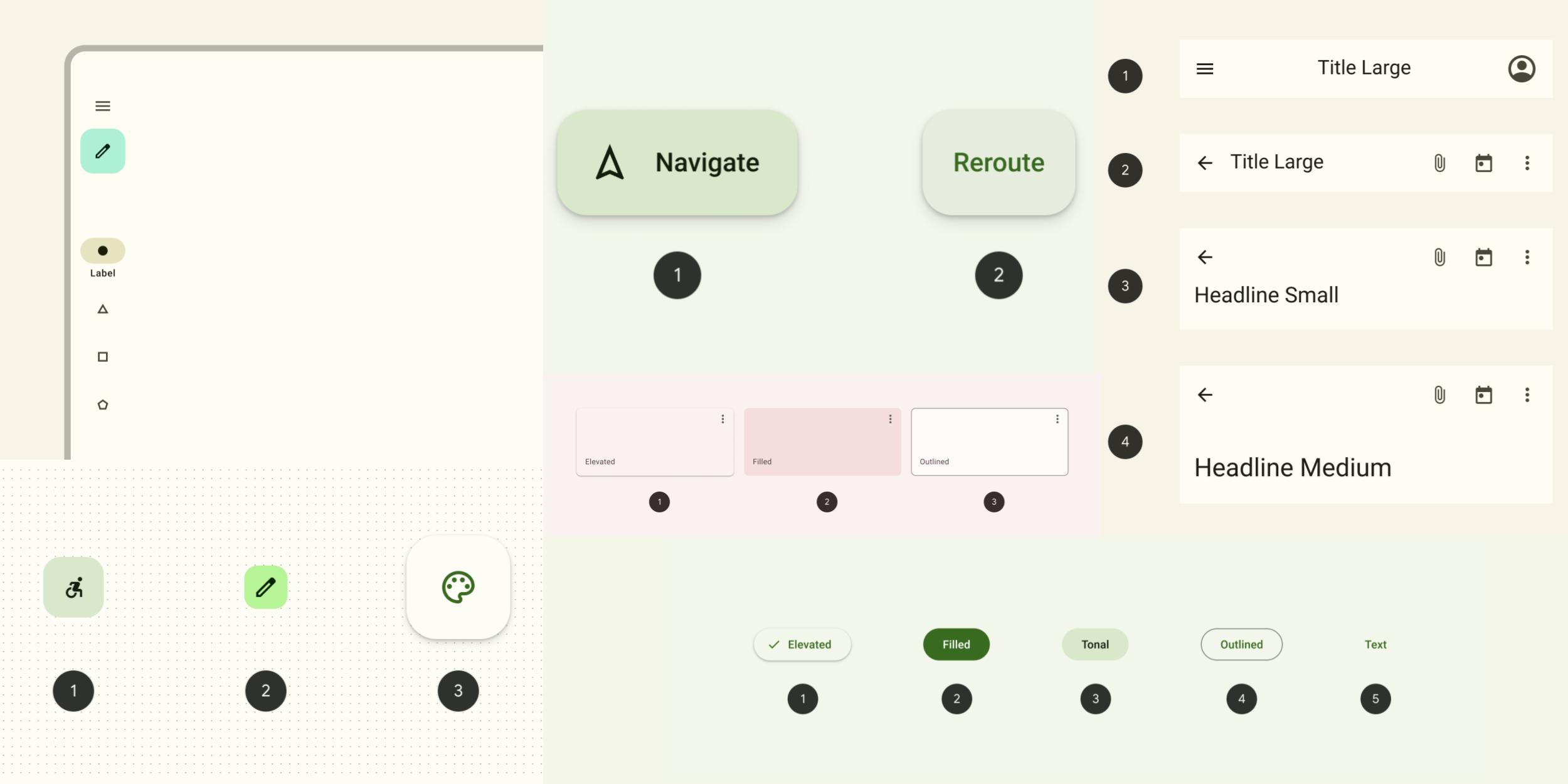
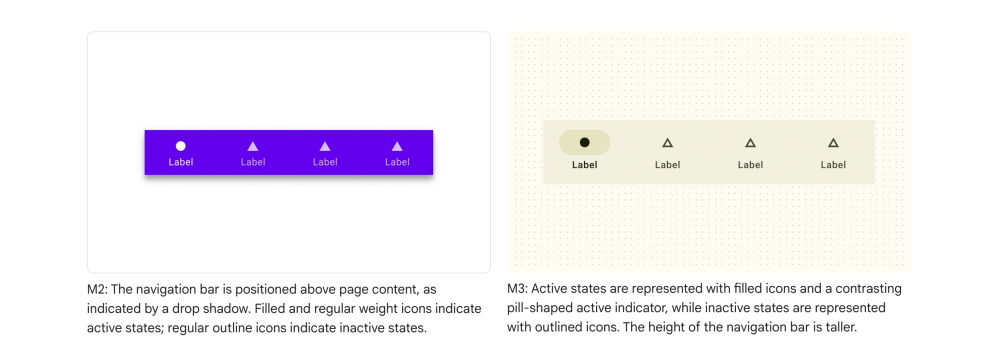
Here S A Look At The New Material Design 3 Ui Components 9to5google

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

React Material Ui 21 Drawer Drawer React Router Youtube

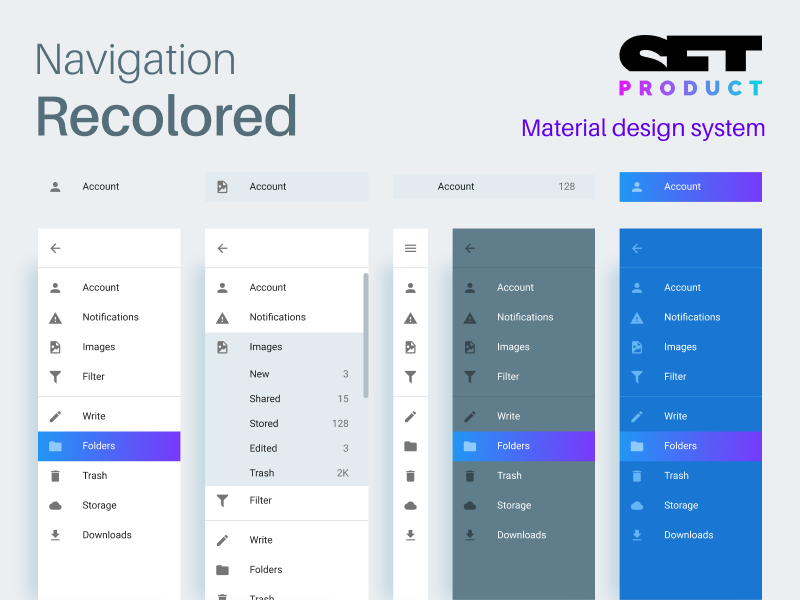
Navigation Drawer In Material Design System By Roman Kamushken On Dribbble

How To Make An App Drawer With React Hooks And Css By Albert Chu Medium

How To Size And Position The Material Ui Mui Dialog Component By Jon Middaugh The Clever Dev Medium

Fragment Navigation Drawer Codepath Android Cliffnotes

Here S A Look At The New Material Design 3 Ui Components 9to5google

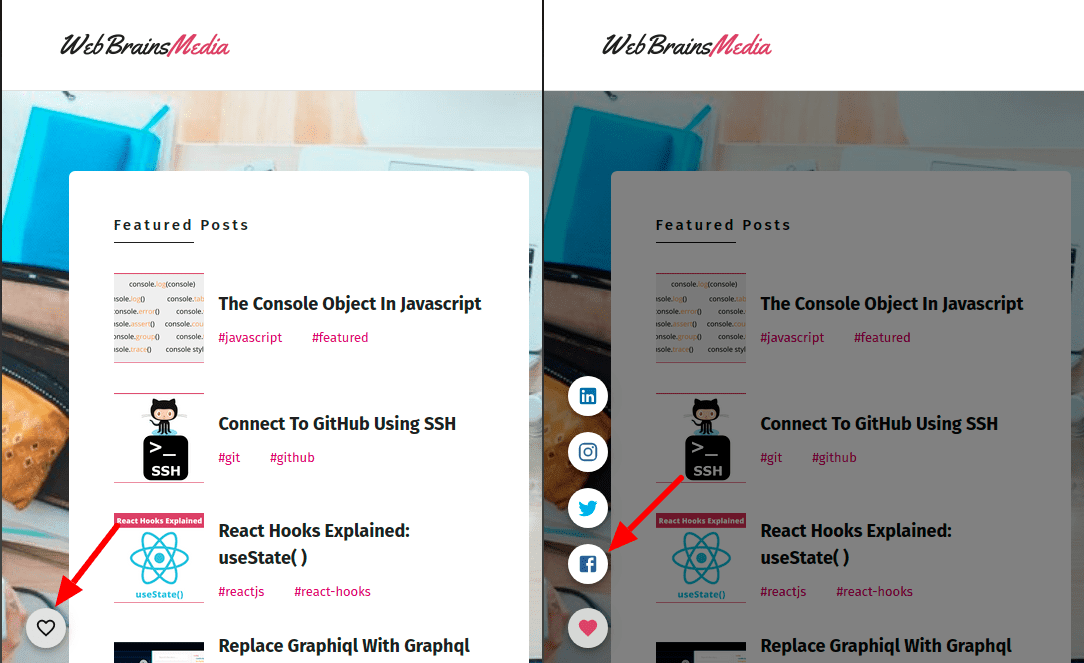
Reactjs Separate Vertically Elements With Space Between In Material Ui Drawer Stack Overflow

Here S A Look At The New Material Design 3 Ui Components 9to5google

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

Css Material Ui Drawer Above Sidebar Stack Overflow

Material Ui React Router 6 Responsive Drawer Youtube

How To Set Height To A Drawer Header In Flutter By Pankaj Das Medium

Material Components And Layouts Jetpack Compose Android Developers